Have you ever encountered a situation where you applied text-decoration: none; to remove underlines from links, only to find that it didn’t work as anticipated? You’re definitely not alone. As a web developer and designer, I’ve faced this issue on numerous occasions, and I understand the frustration it can bring. In this comprehensive guide, we’ll dive deep into the reasons why text-decoration: none; may not be functioning as expected, along with practical solutions and tips to troubleshoot.
Table of Contents
- Understanding ‘text-decoration’
- Common Issues with ‘text-decoration: none;’
- Troubleshooting Steps
- CSS Specificity and Inheritance
- Practical Examples
- Comparison Table of CSS Properties
- Pros and Cons of ‘text-decoration: none;’
- Frequently Asked Questions
Understanding ‘text-decoration’
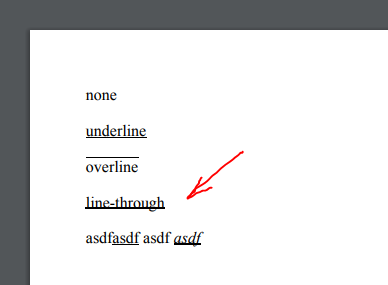
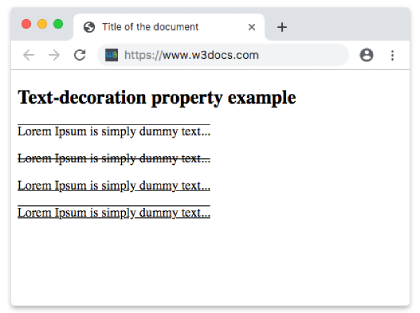
The text-decoration property in CSS is used to set the text decoration on a given element. Common values include underline, overline, line-through, and none. When you apply text-decoration: none;, you effectively remove any decorations from the text, such as underlines on links.
Basic Syntax
selector {
text-decoration: none;
}
Common Issues with ‘text-decoration: none;’
Even though text-decoration: none; seems straightforward, there are several reasons why it may not work. Here are some of the most common issues:

- CSS Specificity: The rule may be overridden by more specific selectors.
- Browser Default Styles: Browsers have default styles that could interfere.
- Inheritance Issues: Styles from parent elements might affect the child elements.
- Using Pseudo-Elements: Pseudo-elements like
::beforeor::aftercan add decorations back in.
Troubleshooting Steps

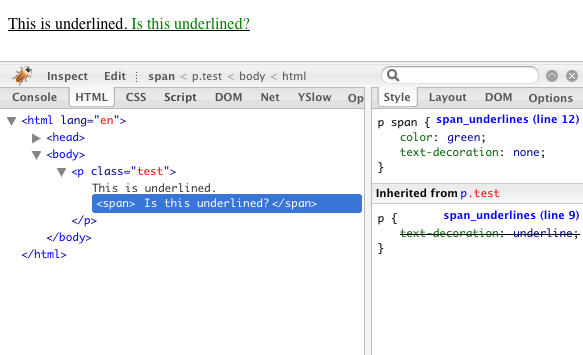
Step 1: Inspect Element
Use your browser’s developer tools (right-click the element and select “Inspect”) to see if any styles are overriding text-decoration: none;.
Step 2: Check Specificity
Ensure that your CSS selector is specific enough. Here’s a brief overview:
- Inline Styles: Highest specificity
- ID Selectors: Medium specificity
- Class Selectors: Lower specificity
- Element Selectors: Lowest specificity

Step 3: Look for Browser Defaults
Sometimes browser default styles can automatically add decorations to your links. Resetting styles with a CSS reset can help.
CSS Specificity and Inheritance

Understanding CSS specificity is crucial for making sure your styles are applied correctly. Here’s a simplified breakdown of how it works:
Calculating Specificity
| Selector Type | Specificity Value |
|---|---|
| Inline styles | 1,0,0,0 |
| ID selectors | 0,1,0,0 |
| Class selectors | 0,0,1,0 |
| Element selectors | 0,0,0,1 |

Practical Examples
Example 1: Link Underline Removal
a {
text-decoration: none;
}This basic rule should remove the underline from all anchor tags. If it doesn’t, check for specificity issues.

Example 2: Using Important
If you are still having issues, you can force the rule using !important:
a {
text-decoration: none !important;
}Comparison Table of CSS Properties
| Property | Effect | Use Case |
|---|---|---|
| text-decoration: none; | Removes all text decoration | Links, buttons |
| text-decoration: underline; | Adds underline | Highlighting links |
| text-decoration: overline; | Adds overline | Styling headers |
| text-decoration: line-through; | Strikes through text | Crossed out items |
Pros and Cons of ‘text-decoration: none;’
Pros
- Clean aesthetics – Removes default browser styling for a polished look.
- Increased design flexibility – Allows for custom styling without distractions.
Cons
- Accessibility concerns – Removing underlines on links might confuse users.
- Potential inconsistency across browsers – Different browsers might render styles differently.
Frequently Asked Questions
1. Why won’t ‘text-decoration: none;’ work on my links?
Check for more specific CSS rules that might be overriding it or investigate any inherited styles from parent elements.
2. Can I use ‘text-decoration: none;’ with inline styles?
Yes, inline styles can override other styles, but it’s not best practice for maintainability.
3. What should I do for accessibility when removing underlines from links?
Consider alternative methods for indicating clickable links, such as color changes or hover effects.
4. Does ‘text-decoration: none;’ apply to other elements besides links?
Yes, it can apply to any text element, but it’s most commonly used for links.
5. How do I ensure consistency across different browsers with ‘text-decoration: none;’?
Use CSS resets and test your styles in multiple browsers to see how they render.
Conclusion
Understanding the intricacies of text-decoration: none; is vital for any developer. While it appears simple, several factors can affect its functionality. By troubleshooting common issues and employing best practices, you can effectively manage text decoration in your designs. Remember, the aim is to create a user-friendly experience, so don’t overlook accessibility when styling your elements.
Feel free to share your experiences and any additional tips you may have in the comments below. Happy coding!